Back in the mid to late 90s, Adobe acquired a company called Ares Software. Ares made font-related software products, including doing the programming (but not owning or distributing) of Letraset FontStudio, which in its day was one of the best font editors. They are best known for a remarkable application and technology called Font Chameleon.
- Video of Font Chameleon in action
- Explanations of Font Chameleon
There is a popular myth that Adobe bought Font Chameleon to kill a threatening technology. Actually, no, removing it from the market was not a motivation for the acquisition. The team that made fonts and would have cared one way or another had nothing to do with those decisions, and were simply not interested in Font Chameleon.
Adobe’s purchase of Ares was done to acquire Font Chameleon technology, and was entirely driven by the PostScript group at Adobe, to use the technology for font compression purposes to fit more, cheaper, in the ROM of PostScript 3 printers. All Ares retail products (not just Font Chameleon) were discontinued as Adobe put the two Ares principals to work on adapting the Chameleon tech for Adobe’s use.
(Also, Font Chameleon was in some respects massively more powerful than MM, but also had huge limitations. It could only handle the axes it knew about, and could only handle the characters it knew about.)
I joined Adobe in mid-1997, shortly after the acquisition, and thought it was an interesting tech. I ended up deeply involved in helping make the whole system work together (chameleon fonts in ROM including CE fonts, printer drivers, and supposedly matching fonts on end user computers). All the systems were optimized to make an individual piece work in a static environment, according to known schema. Real end-to-end testing of these things hadn’t really been needed in years. But because there were numerous technical changes being made at the same time to all these pieces, suddenly end-to-end testing was critical. I got involved in pointing that out and pushing everyone to make sure their pieces played together instead of them all trying to point at specs that had been made before any of the pieces actually existed.
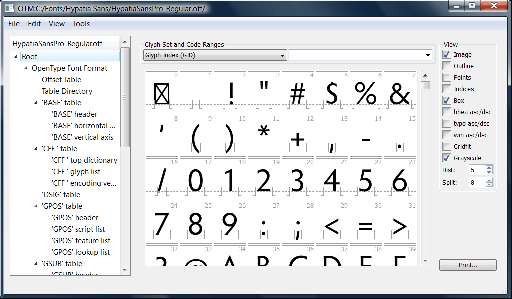
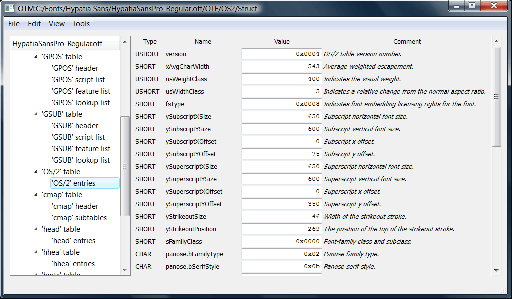
Through some internal asking around at Adobe, I was able to get my hands on Ares’ Font Chameleon editor: the company’s internal tool used to make a Chameleon “font descriptor” that could be blended with others. These font descriptors as individual files were also super compact, which is why the PostScript team wanted the tech. They relied on a (large) mutatable “master” font , plus the descriptors; the master + descriptors for 136 PostScript 3 fonts were a LOT smaller than the set of fonts themselves, and allowed support for central European accented characters with hardly any size impact.
What was super interesting to me was how insanely fast it was to create such a font descriptor—which could also be exported as a stand-alone font if one wished, not to mention instantly manipulated in weight, width, x-height, etcetera. At the time I thought it could have been an incredible rapid prototyping tool. With it I could do in a day what would otherwise take me weeks. But the limitations of the tech, and tendency to encourage some degree of blandification meant… nobody in a position of power and influence within the type group was interested. They had looked at it, and decided it had inferior results and wasn’t worth pursuing.
It is also worth noting that the lead programmers from Ares were freakin’ brilliant, but the code was not entirely stable/reliable. I certainly had quite a few crashes using the Chameleon editor—although to be fair, it was only intended as an internal app, not a retail/external app.
So, Font Chameleon died because the Adobe hardware team that bought it wanted it for underlying tech, and didn’t do retail software products. Whereas the team that did retail fonts had no interest in it, thought there were quality issues, and there was a general perception that maintaining/developing any of the Ares products as retail software would have been painful.