Third time’s the charm? Why OpenType Font Variations (variable fonts) will likely succeed where predecessors failed.
OK, this is kind of funny: a post I wrote in November 2016 that languished in my “drafts” afterwards when I was busy with work, waiting on illustrations/graphics that I never did add. Just for fun, I’m going ahead and publishing it exactly as is, showing what I was thinking at the time, just after Variable Fonts were announced. The only other note I want to add is that if you want to play with variable fonts, check out Axis-Praxis.
OpenType 1.8 was announced in September, featuring variable fonts. In short, variable fonts allow for packaging an entire family of fonts in a single font file, using master designs and interpolating between them, on what are called “design axes.” The type designer who makes the font can use this for whatever they like, but varying weight or width are among the more common standard uses.
What makes this exciting is that in a savvy environment, someone using the fonts can specify any in-between variation they like, within the “design space” (dynamic range) covered by the font. So for example, in a font with weight and width axes, a user could dial in the precise degree of boldness and level of condensing or expansion they desire.
Font families built as variable fonts are vastly more flexible than before, yet can use less file storage than traditional font families—vastly less if you have large, complex families with a ton of styles.
More details:
Which is all very well, but this kind of tech has been tried twice before: GX Variations (the basis of the new tech) from Apple, and Multiple Master from Adobe. Neither ever got very far. Why should this time be different?
First, I will note that when it comes to traditional design, it is only when there is support for the designer/user picking their own arbitrary instances from the design space of the font, rather than just relying on pre-specified instances, is there a benefit to designers. This means that traditional desktop design/authoring apps need to implement sliders or some user interface to reap the benefits of the technology (although this is not so much of an issue for the web).
Second, the other benefit of variable fonts, more compact representation of large families, was barely noticed the first time out. But with web fonts being a big deal and file size a huge concern, this is a newly important benefit.
So, right off the bat, it is clear that it is more work to make this work with desktop apps, and that the circumstances make the web benefit more and get easier adoption.
Speaking of adoption, it is worth noting that neither all existing nor all future font families need to be delivered as variable fonts for the format to be useful and successful. It may always be a minority of fonts available, yet still be a success with strong niche use in some areas (such as web design).
Why GX Variations Failed
Apple introduced what is essentially the same tech back in 1991, as GX Variations, part of TrueType GX. While many other aspects of TrueType GX survived in varying degrees, I can’t even find a good list of GX Variations fonts. I know only three offhand: the OS-supplied Skia GX (by Matthew Carter), the Monotype demo masterpiece Buffalo Gals (by Tom Rickner), and Adobe’s Tekton GX (by David Siegel).
GX Variations, in its original instantiation, would have required apps to give up control of their line layout to Apple’s line layout engine. Of course, this would also mean that any such app would have been Mac-only. Although there are certainly some Mac-only design apps, the Mac-only aspect meant that the relevant heavyweights of the era, Quark and Adobe, never supported it.
Apple supported GX with font dev tools, but they were largely command-line based and hardly designer-friendly. None of the font editing tools of the era supported GX Variations, either.
With only a tiny handful of demo fonts, no major app support, and no major font tool support, GX Variations has never seen much pickup.
Why Multiple Master Failed
Adobe developed their multiple master (MM) tech at the same time as Apple did GX Variations, but completely independently. MM is a slightly less sophisticated/complicated version of the same concept as GX variations, handled as an extension to Adobe’s PostScript Type 1 format. The MM technology was even briefly (1996–98) incorporated in the original OpenType spec, although only for OpenType fonts with PostScript outlines.
MM did a tad better than GX Variations in terms of real-world use. There were 27 families offered by Adobe in the MM format, one by Monotype, and about eight free families from four different independent designers. Adobe also used MM internally in Acrobat’s font-substitution technology. Illustrator added “sliders” for MM fonts, but only just before Adobe pulled the plug.
And pull the plug, Adobe did, back in late 1998. Adobe was already moving away from Type 1 fonts, and they withdrew the MM functionality from OpenType. The then-manager of the Adobe type group, Dan Mills, believed that OpenType adoption might be significantly hampered if we were telling people they had to support this major added complication in order to properly support OpenType. Plus, OpenType ally Microsoft had never been very enamored of MM and had no interest in the tech at the time. So, Adobe pulled the plug.
Why didn’t MM get better traction before that? Well, it was an Adobe invention competing with a similar Apple technology. The folks on the Adobe font team failed to realize early enough how important it would be to actively evangelize this technology to Adobe’s own apps as well as outside apps, and devote real resources to that effort. Because Adobe apps competed with third party apps, this hindered Adobe outreach to third party app developers. And few others were involved and supporting MM, outside the Adobe type team: it was an Adobe thing.
Axis-based Fonts Behind the Scenes
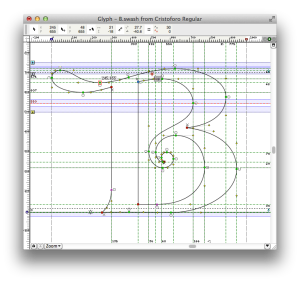
Although development of new MM fonts ceased around 1998, many type designers saw that axis-based font technologies were very helpful in developing large families. Crude support in Fontographer followed by more sophisticated support in FontLab allowed type designers to use MM capabilities to design fonts. It is simply easier to design two weights and interpolate the rest, than to design three, six or ten weights separately. If one adds in width variations or other axes as well, that can further multiply the savings in design work. One doubts that Robert Slimbach would have designed 156 styles of Kepler individually!
Even more sophisticated tools emerged in later years, such as Erik van Blokland’s Superpolator.
As a result, even while MM and GX Variations died off, and only about three dozen families used those technologies, scores more families have since been developed using the exact same concepts—just upstream in the design process.
Other Lessons
Two other font technologies have launched later, and were informative in their own ways.
The Microsoft/Adobe collaboration on OpenType, which later widened further into an open standard, has done well and become the primary font standard for the future. Many choices made in that process reflected learning from the MM and GX history, and it shows.
More recently, the addition of color font support to OpenType has been more disjointed; I blogged about that at some length, explaining how this served as a bit of a wake-up call to the big players as far as the need to cooperate and collaborate on variable fonts.
What’s Different with Variable Fonts
Variable fonts are being backed from Day One by a much broader coalition than ever got behind MM or GX. The same four players who came up with four different solutions for color fonts are backing a unified approach to variable fonts. Apple, Microsoft, Adobe and Google made the initial announcement jointly (at ATypI 2016 in Warsaw), with representatives of all four companies on stage and presenting. Every one of the major players in type design tools and related utilities (including my company, FontLab) have already started implementing support, many of us having started that work before the announcement.
Assuming Mozilla joins in, this stuff is just going to work in all the latest web browser versions in pretty short order.
Because of the ongoing behind-the-scenes role of axis-based fonts in development of regular fonts over the past 15-20 years, many type designers already know how to design type families in this way, understand the flexibility and power inherent in variable fonts, and even already have existing type families that could be “relatively easily” re-issued as variable fonts (with varying degrees of added work).
There are no guarantees. The variable fonts story still has some weaknesses, notably around formatted text interchange, and of course with desktop app support for an interface to interact with the variability. But the odds are good of at least moderate success. The alliance supporting it is strong. There are significant benefits, albeit not as compelling as OpenType as a whole.
Some Predictions
- Variable fonts will see rapid adoption in a few very high-impact and high-visibility places, including as system fonts.
- Variable fonts will take a little time to become popular or widespread on the web, but some sophisticated and design-intensive web sites will love them.
- Within three years, variable fonts will become a common format for many new fonts, particularly for large or sophisticated families from major foundries and high-end boutique foundries. But for (at least) the next few years, the same families will usually be issued as static (non-variable) fonts as well.
- Success of variable fonts is partly dependent on app support. Thanks to subscription models for Creative Cloud and Microsoft Office (and live app updates for Google Docs), any support from apps will be rapidly seen by end users, but… these big companies tend to operate in fairly siloed ways. Cool though this tech is, it is unlikely to attract the attention that results in a top-down dictate from on high that everyone in the company must support it. This means that the Adobe, Microsoft and Google fonts teams’ support for the fonts is no guarantee at all of front end app support by Creative Cloud, Microsoft Office or Google Docs. Such support, or the lack of it, will influence type foundries in their adoption.
- Because Apple’s existing GX Variations represents a large subset of the variable fonts technology, system-level and desktop app-level support for variable fonts is likely easier for Apple than for just about anyone else. Yet I still won’t bet on how quickly Apple will support this in iWork (their Keynote, Pages, and Numbers apps).
- Very few foundries, and no large ones, will release what Ben Blom calls “static variable fonts” that in essence prevent interpolation and work like a family of old static fonts while preventing user interpolation. It misses on the big advantage of variable fonts, which is the ability to pick arbitrary points in the design space. The sole advantage of such fonts is smaller file size, but potential (or actual) user confusion will cause most foundries and users to avoid this experiment.
- Variable fonts will not be the majority of retail font revenue ten years from now. They will not completely displace static fonts any time soon, if ever.