One problem with releasing lots of pre-release builds to my Kickstarter backers is that I don’t test every single one as much as I otherwise would. Generally any errors are minor, but earlier today I managed a moderately important one: I didn’t remove overlapping paths in my outlines during the build process. Well, actually, I did remove overlap, but as I did not first decompose my composite glyphs, it didn’t fix most of the problem cases.
Why would you want to have overlapping paths in your glyph outlines, and why/when would it be a problem?
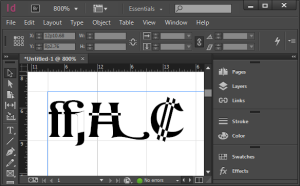
Here are several glyphs (as shown by H. James Lucas) that had overlapping paths in this last build:

So, clearly it’s a problem if they render badly in some apps. Interestingly, this is dependent on not only what is doing the font rendering, but also what size the glyphs are rendered at. Adobe’s core rendering engine has three or four different rendering modes, and what it picks is size-dependent.
Overlapping paths are sort of okay in TrueType fonts—the rendering engines will deal with them better. But they will still produce bad results if a user does something like apply an outline or stroke to the text.
So why do I leave these things in while developing the font? Well, during development, it is useful to keep the basic elements separate, and only remove overlap later on. So for example, if I change the underlying swash H glyph, I want the Swash-H-with-bar to automatically pick that up. Similarly, the C shape seen in the colon currency symbol (used in Costa Rica and El Salvador) is shared between the Ghanaian cedi, the euro symbol, and a stylistic variant of the cap C. I used the same primitive elements in the ffj ligature in numerous other ligatures (including ffi). And so on.
Of course, as leaving overlaps in the final font causes problems, normally I take care of this as part of each build. My usual build sequence for creating OpenType OTF fonts from my FontLab file:
- Create a “next version” and make sure version string has been correctly incremented (in several places), including in the file name itself.
- With the current version of the file
- Remove all hinting (shift-F7 in FontLab Studio 5 for Mac)
- Select all glyphs in font (Cmd-A in FLS)
- Autohint all glyphs (F7 in FLS)
- Save file
- Then the following actions, done without saving the file again, to preserve original data in the FontLab file:
- Decompose all composite glyphs
- Remove overlap (Cmd-F10 in FLS)
- Export OTF font (Cmd-Opt-G in FLS) with correct version number in the file name
- Change license URL string to point at the personal license
- Export OTF font again with “-NC” (non-commercial) in the file name, in addition to the version number
- Close font without saving file
Anyhow, in this particular build I missed the “decompose” step, so all overlaps involving composite glyphs (most of them) still overlapping. Of course I have fixed this, and am sending revised fonts to my backers.
Leave a Reply